アドセンス(Google AdSense)合格後の設定について
- 2020.03.01
- あねまる日記

どうも。あねまるです。
今回は、前回記述した通り、
Google AdSense合格後にやること
について書いていきます。
因みに、広告を設置するとのまるのサイトは、ワードプレステーマ、cocoonを使用しています。このテーマは、広告コードをページごとに設定しなくても、たった1か所に貼るだけで、全てのページで表示してくれます。ありがたや~♪
テーマによって貼り付け場所が異なると思いますので、グーグルアドセンス側の設定が済んだ後は、ご自身が使用しているテーマで検索して広告コードを貼る場所を確認して下さい。
また、アドセンス審査用に<head>タグに貼り付けた審査用コードは、消しても消さなくてもどちらでもいい!という意見が多くありましたが、そのままにしている事で、思ってもいないところに広告が貼られるという事が起こった!という方もいらっしゃったので、私は消しておいたほうが無難かなと思います。
さて、いろいろ調べてみたものの、実際に貼ってみないと自分のサイトで、どこにどういう風に貼られるのかが全く分らないので
まず最初はとりあえずこの方法で設定すべし!
と言われている方法で、とのまるサイトに設置してみました。
Googleアドセンスページでの設定
1.まずはGoogleアドセンスのホームへいきましょう。
Googleから届いたおめでとう!メールから飛ぶのが一番早いですが、メールがどこかへ行ってしまった方は、こちらからどうぞ。→https://www.google.com/adsense/login/ja/
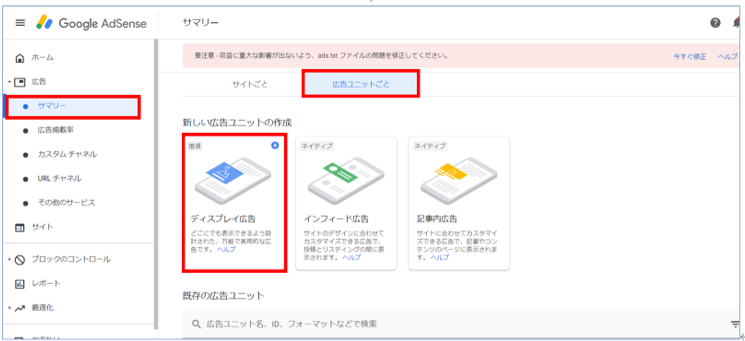
2.ホームの下の広告をクリックします。

3.サマリーのページが自動的に開くので、広告ユニットごとをクリック!
4.推奨とされている、ディスプレイ広告を選びます。

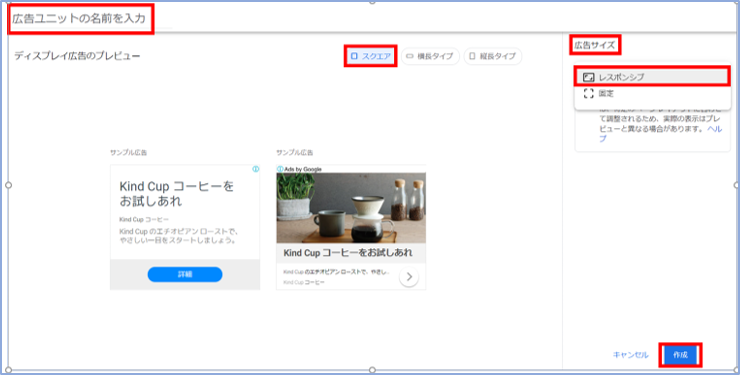
5.広告ユニットの名前に何でもいいので入力する。
6.ディスプレイはスクエアタイプ、広告サイズはレスポンシブをそれぞれ選択し作成をクリック。

7.以下のように、コードが書かれた画面が表示されるので、コードをコピーをクリックします。

ここまで来たら、こちらのページは一旦このまま置いておきます。
次に、ホームページ側での設定を行っていきます。
ホームページ側でのアドセンス設定方法。(cocoon)
自分のホームページのダッシュボードを開きます。 別Windowで、 開いてくださいね。
8.cocoon設定の中の、更にcocoon設定の中から、広告をクリックする。
初めから、全ての広告を表示にチェック、広告ラベルにはスポンサーリンクとなっていると思うので、そのままでOK。

9.広告コードに先ほどコピーしたコードを貼り付けます。

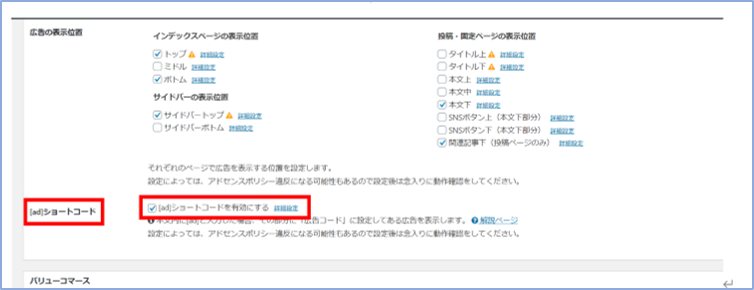
10.設定はデフォルトのまま、ショートコードを有効にするをチェック!

11.アドセンスページのコードが正しく貼られている事を確認し、ページ左下の変更をまとめて保存をクリック。
12.先ほど置いておいたグーグルアドセンスのページへ戻り、完了をクリック!
以上で設定完了となります!
通常数分から1時間で表示されるそうです。
設定完了から広告が表示されるまで
設定直後は、スペースだけが確保されている状態で 、15分ほど待ってみましたがパソコンとiPhoneの両方から確認しても、まだ表示はされていませんでした。
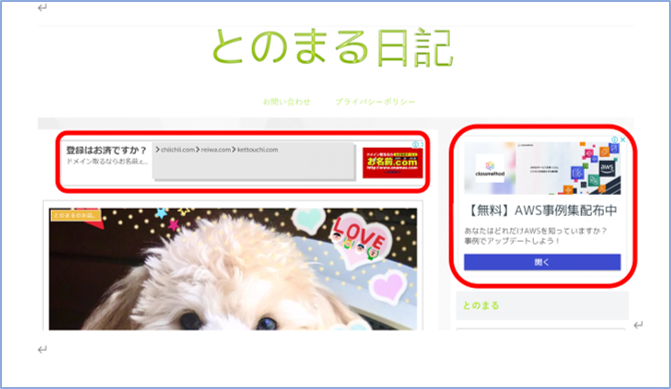
夜中だったのでその日は眠って、翌朝見たときには、下記のようにちゃんと広告が反映されていました♪


私の場合、投稿上と、サイドバー上部、投稿下の3か所に設置されています。
本文の間に広告が配置されることもなく、サイトへ来て下さった方が意図せずにクリックしてしまうといったことも少ない配置かと思いますので、暫くはこのままやっていこうと思います。
まとめ
今回は、アドセンスの一番スタンダードな設定方法についてのお話でした。
この方法で実際に広告が貼られた箇所を確認しつつ、暫くクリック率などを考慮しながら、自分の入れたい場所に広告を入れていくようにするのが良いのではないかと思います
また、アドセンスを始めたばかりなので、最初の広告ユニット設定の際に選べる設置方法が今は3つですが、
トラフィックが多く、固有のページ数が基準に達しているサイトであると、グーグルが認めた場合、ある日突然、関連コンテンツユニットという設置方法が追加され、利用できるようになるそうなので、これも目標の一つになりますね!
私も頑張ります♪
-
前の記事

2020年グーグルアドセンス(Google AdSense)に合格した方法。 2020.02.26
-
次の記事

トレンドマイクロ社の安全性評価を未評価(灰色)から安全(緑色)に変える方法。 2020.03.03
Advertisement













コメントを書く