Local by Flywheel エラー時の対処法。
- 2020.02.24
- あねまる日記

どうも。あねまるです!
さて、今回は
Local by Flywheel エラー でサイトが表示されない時の対処法。
について、お話させて頂きます。
誰でも簡単に、ワードプレスの環境をローカル環境で構築することができる、フリーのソフトウェアLocal by Flywheel !!
の、はずが・・・私のパソコンだけ、ローカル環境を構築できないという、謎の事態に遭遇しました。
参考までに、この時使用していたパソコンは、SONY VAIO MODEL PCG-71D14Nで Windows10です。
インストールは完了したけれど、サイトが表示されないというエラーでした。
その解決方法は・・・
ズバリ! BIOSの有効化と、更にポート80の開放でした。
因みに、 Local by Flywheel とは上記の通り、ワードプレスの環境をローカル環境で構築することができる有り難いソフトウェアです。
テーマのダウンロード時や、プラグインのインストールの際には、ネット環境が必要となりますが、使ってみたいテーマやプラグインをインストールさえしてしまえば、ネットの環境にいない状態でも様々なテーマやプラグインを試しつつ、ホームページ画面を作成することが可能です。
私は実家に帰った際、ネット環境がなく、使用しているiPhoneもauで、すぐにテザリングも出来なかったため、ネットカフェなどで、テーマやプラグインのダウンロードだけを済ませ、あとは家でゆっくりとホームページ画面の作成を行うことができ、大変助かりました。
また、既に実装しているサイトをお持ちの方にとっては、テーマの切り替えや、様々なプラグインを試すといったことは、現在の形が崩れてしまったり、 エラーになったりということが懸念さるところですが、そういう事を気にせずに、思う存分試すことができ、完成したものを移行させることも、All-in-One WP Migrationというプラグインを使うことでまるっと簡単に移行させることが可能です。
さて、そんなLocal by Flywheel の環境構築につきましては、 多くの方によって、かなり詳しくネット上で公開されていますので、割愛させていただきますが、 大まかな流れは以下のようになります。
- Local by Flywheel からFreeDownroadをクリック。
- 自分のOS(WindowsかMac)を選択し、メールアドレスを入力。
- ダウンロード完了後にインストールを行う。
- サイト名を決める。
- アカウント情報の入力。
- SAVE AS DEFAULT をクリックで、ローカルでの環境が構築される。
構築された画面右上、VIEW SITEをクリックすると、めでたく自身のワードプレス画面が表示されるはずなのですが・・・
わたしの場合、”このサイトにアクセスできません”と表示されたことから始まり ここから何を試しても新たなエラーが表示されるという謎の状態へと陥ってしまいました。パソコン教室の先生でさえも見放した、私のパソコンでしたが、救世主の出現により、無事にローカル環境を手にすることに成功するのです!
ググりまくって数日間、一度完全に消去し、再度インストールをしてみたり、DNSを更新してみたり、ググって出てきたことを片っ端から実践してみるも解決せず、一旦諦めてMAMPで環境構築を試みるも、こちらまで まさかの エラー!
ですが、MAMPで試した結果ののエラー表記にportと表示されたことをきっかけに、事態は無事解決へと向かい始めます。
それが、BIOSの有効化と、ポート80の開放でした。
その手順がこちら!
まずBIOS有効化の手順です。
1.パソコン起動時、画面が立ち上がる前にF2キーを押す 。※(パソコンによって操作方法が異なるようなので、BIOSスペース有効化などでご自身のパソコンの設定方法を検索して行ってください。)
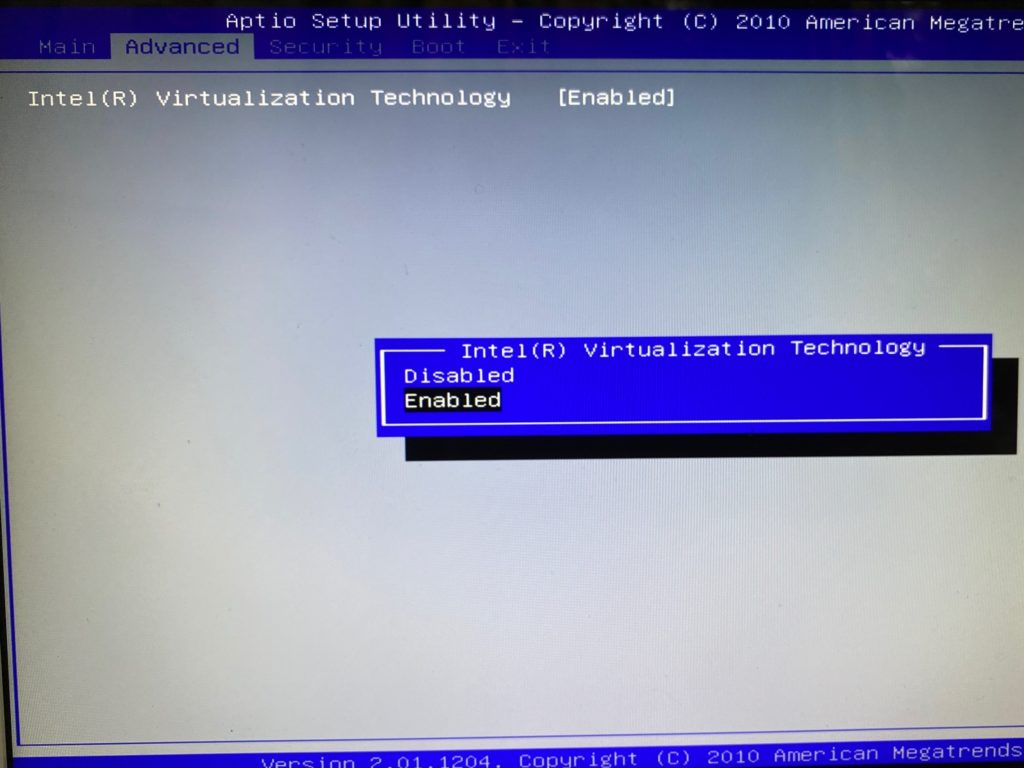
2. 下の画像のように 画面が表示されAdvancedを選択すると、 Virtualization Technologyと表示されるので、DisabledからEnabledに切り替える。

3. .Exitで、Saveを選択する。 すると、自動的に再起動されます。
次に、ポート80の開放手順についてです。
1.コントロールパネルの検索窓にcontと入力し、コントロールパネルを呼び出しクリック。
2.コントロールパネルのシステムと セキュリティ をクリック。

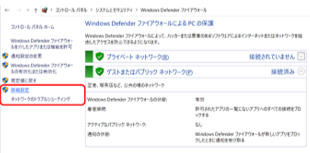
3. Windows Defender ファイアウォールをクリック。
4.詳細設定をクリック。

5.左側の受信の規則→右側の新しい規則をクリック。

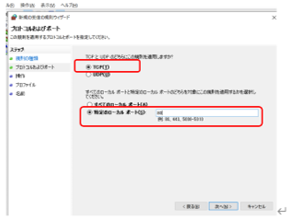
6.ポートにチェックを入れ、次へ。

7.TCPにチェックをし、空欄に80と入力し次へ。

8.あとは、接続を許可する→次へ→次へ。
9.最後に、80portなどの名前を付けて保存すると、設定完了です。
ポートのみで試しただけでは、エラーのままでどうにもならなかったのですが、BIOSの有効化後に、ポート80の開放を行ったところ、無事にローカルでサイトを表示することが可能となりました。
まとめ
当時、教室のパソコンや、救世主のパソコンなど、合わせて6台と、最近新しい自分のパソコンにもLocal by Flywheel をインストールし、 環境構築してみましたが、どれもスムーズに何の問題もなくあっという間に完了したので、私のような状態になる方は、本当に稀だと思います。
ただあの時、エラーの言葉をコピペしつつ、何度ググっても、なかなか解決策にたどり着けなかったため、私のようにどうにもこうにもならなくなった方は、試してみて下さい。
今回は Local by Flywheel でエラーがでた際の解決法についてまとめてみました。細かいエラー表記について、当時スクショしていなかったので、分かりにくいところが多いかと思いますが 、BIOSの有効化と、ポート80の開放によって、解決した人もいるんだな~という程度に見て頂けたらと思います。
どなたかのお役に立てると幸いです。
-
前の記事

フリーランス目指して日々勉強中! 2020.02.16
-
次の記事

2020年グーグルアドセンス(Google AdSense)に合格した方法。 2020.02.26
Advertisement












コメントを書く